What is Redux
Redux is a small library with a simple, limited API designed to be a predictable container for application state. It operates in a similar fashion to a reducing function, a functional programming concept. It is influenced by the functional programming language Elm
Redux is an open-source JavaScript library for managing application state. It is most commonly used with libraries such as React or Angular for building user interfaces.
Redux is a predictable state container for JavaScript apps. As the application grows, it becomes difficult to keep it organized and maintain data flow. Redux solves this problem by managing application’s state with a single global object called Store. Redux fundamental principles help in maintaining consistency throughout your application, which makes debugging and testing easier.
Principles of Redux
Predictability of Redux is determined by three most important principles as given below −
Single Source of Truth The state of your whole application is stored in an object tree within a single store. As whole application state is stored in a single tree, it makes debugging easy, and development faster.
State is Read-only The only way to change the state is to emit an action, an object describing what happened. This means nobody can directly change the state of your application.
Changes are made with pure functions To specify how the state tree is transformed by actions, you write pure reducers. A reducer is a central place where state modification takes place.
What is Redux-Saga
Redux-saga is a library that aims to make application side effects (i.e. asynchronous things like data fetching and impure things like accessing the browser cache) easier to manage, more efficient to execute, easy to test, and better at handling failures.
The mental model is that a saga is like a separate thread in the application that's solely responsible for side effects.
redux-saga is a redux middleware, which means this thread can be started, paused and cancelled from the main application with normal redux actions, it has access to the full redux application state and it can dispatch redux actions as well. It uses an ES6 feature called Generators to make those asynchronous flows easy to read, write and test. (if you're not familiar with them here are some introductory links) By doing so, these asynchronous flows look like your standard synchronous JavaScript code. (kind of like async/await, but generators have a few more awesome features we need)
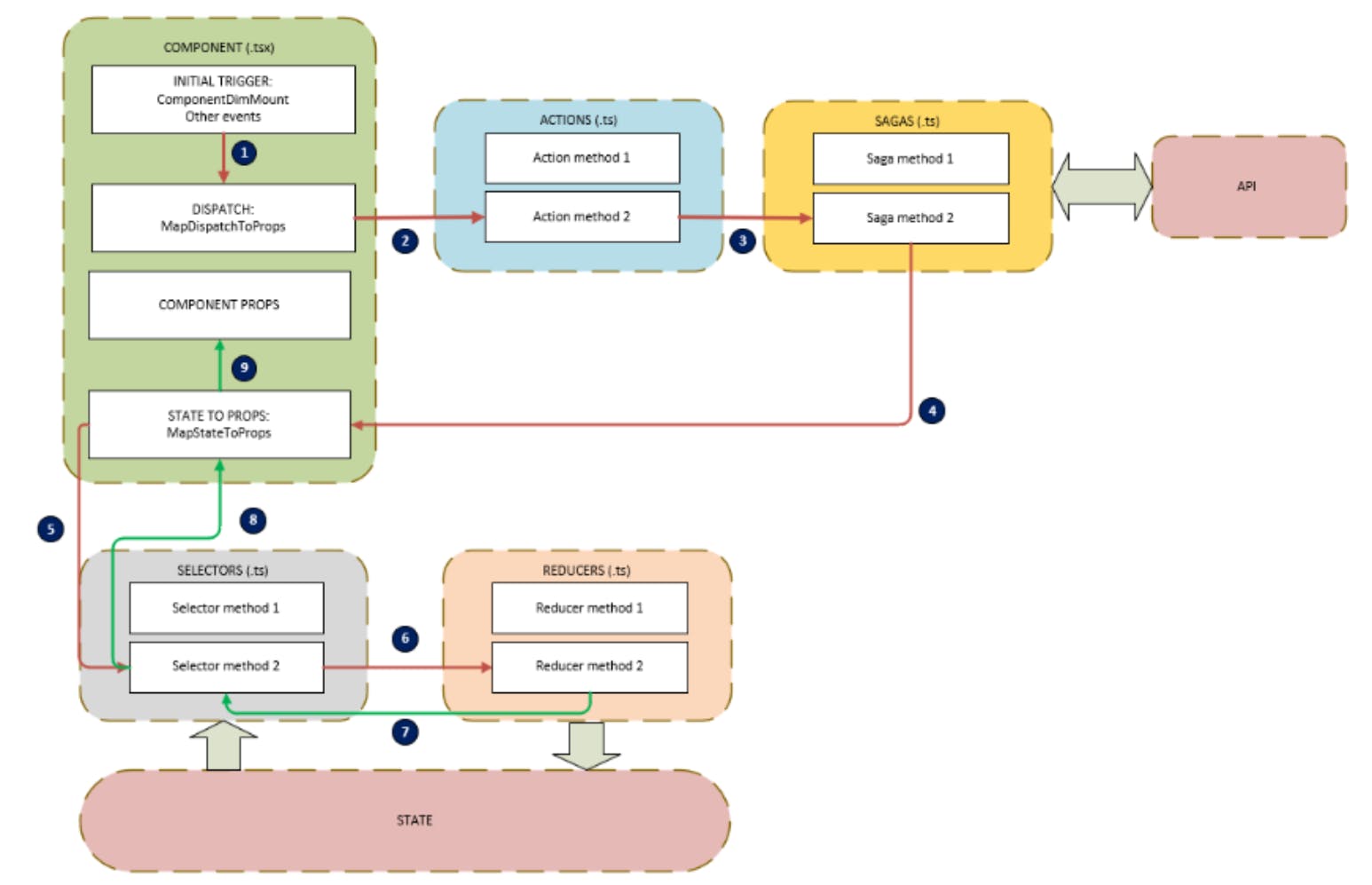
How does it work
- The process starts with some event from the component where an action will be triggered. Generally we will use a method called MapDispatchToProps in the component to trigger the action. With this the component will dispatch a plain object action to the store.
- Actions class will contain a definition of the action objects (Request/Success/Failure) for each type of request we need.
- We'll create a saga method for each request action that watches for the particular action and triggers an API call to fetch the remote data. To run our Saga, we'll have to connect it to the Redux Store using the redux-saga middleware.
- At this point execution flow will return to component, generally to the method called MapStateToProps rhat will contain a call to the dispatch the result.
- From here the corresponding selector method will be executed. The selector will try to retrieve the object response from the state via the reducer. Selector does not direcly comunicate with state but does this via the reducer, with this, only when the information is available in the state selector will be able to get it. this is how redux-saga deals with async calls side effects.
- As expleined, the selector will use the reducer to pull the response into State to be able to access it when is available. Is the reducer who comunicates with the App State.
- Reducer will return execution flow to selector when the response is available in state.
- Selector will get the response from state and pass it to the component in MapStateToProps Method.
- Finally response details will be stored in component props object and will be available to render in the component.